Unyson Visual Page Builder. Shortcodes.
This editor (Unyson Page Builder) of pages was used in our theme as the main editor until theme version 3.2.0. In Kerge theme version 4.0.0, support for the Elementor editor has been added and from this version this editor will be a priority.
IMPORTANT: Pages created using the Unyson Page Builder cannot be edited with the Elementor editor and vice versa.
LMPixels frameworks supports the shortcodes and page builder used in Kerge Theme. Using Unyson page builder is pretty easy and self-explanatory.
Setting up a visual page builder:
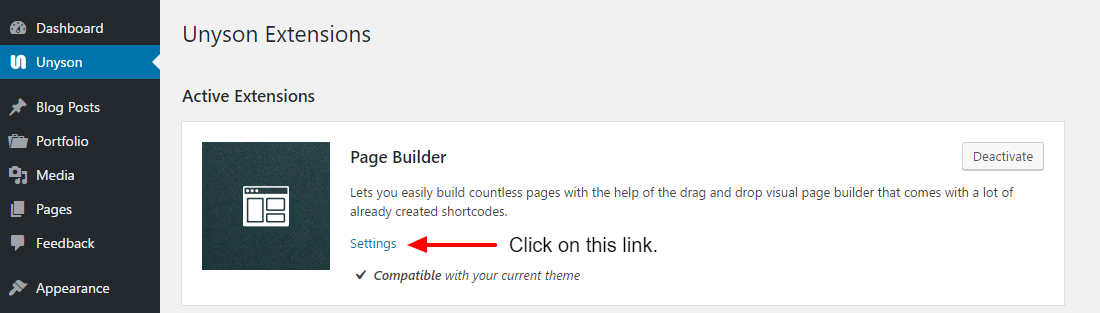
Go to Dashboard -> Unyson.
Click the Settings link of the Page Builder extension.

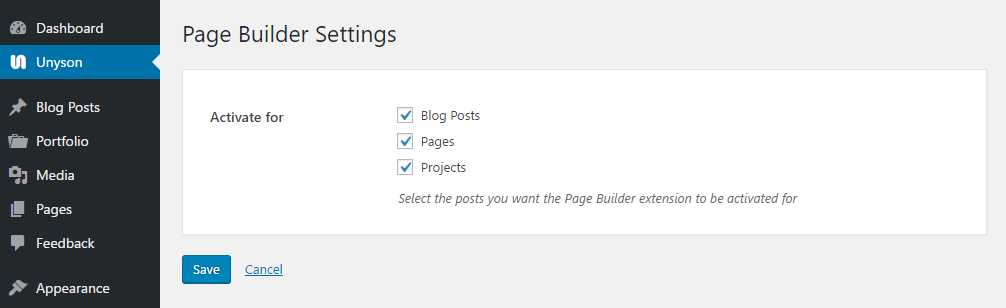
Activate Page Builder for:
Blog Posts
Pages
Projects

Create pages using the Visual Page Builder. Shortcodes.
There are 4 main types of design elements as follows:
Layout elements – They help you create columns.
1/1, ½, 1/3, ¼, 1/6, 2/3 and ¾ elements – Create columns with widths as indicated by their names. For example a ½ element creates a column 50% the width of the page.
Section – It creates a full width area where you can add contents and images. You can add a background color or image for this area. It has lots of options which are given in detail there.
Content Elements – It consists of a number of design elements.
Calendar – Will help create a calendar of busy days.
Divider – Horizontal divider and white space.
Icon – Icon.
Icon Box – Icon + Titile + Text.
Special Heading – Add a Special Hedding.
Team Member – Team member.
Text Block – Text.
Widget Area – Add a widget area.
Kerge Elements – These are shortcodes we created specially for Kerge WordPress theme.
Accordion – Add a Accordion.
Block Title – Add a Block title.
Blog Posts – Add a Blog posts grid.
Button – Add Button.
Client – Add a Client block.
Clients Slider – Add a slider with logos.
Contact Form – Add a Contact form.
Contact Form 2 – Add a Contact form with the ability to edit and add fields.
Info Block – Add a Info block (for example: Contact info).
Infol List – Add the information list: title + description.
Infol List 2 – Add the information list: icon + description.
Map – Add Google map.
Page Title – Add a Title for the page.
Portfolio – Add a Grid with your projects.
Quote – Add a Quote.
Service – Add a block with information about the service.
Skills – Add a block with skills.
Social Links – Add Social icons.
Table – Add a Table. Two options: a regular table and a table with prices.
Tabs – Add tabs.
Testimonials Slider – Add a slider with reviews.
Timeline – Add a Timeline. For example work experience and education.
Kerge Media Elements.
Image – Add responsive images.
Video – Add YouTube or Vimeo responsive video.
Last updated